

A run mode executes a complete build, but you need to prepare it for several minutes.

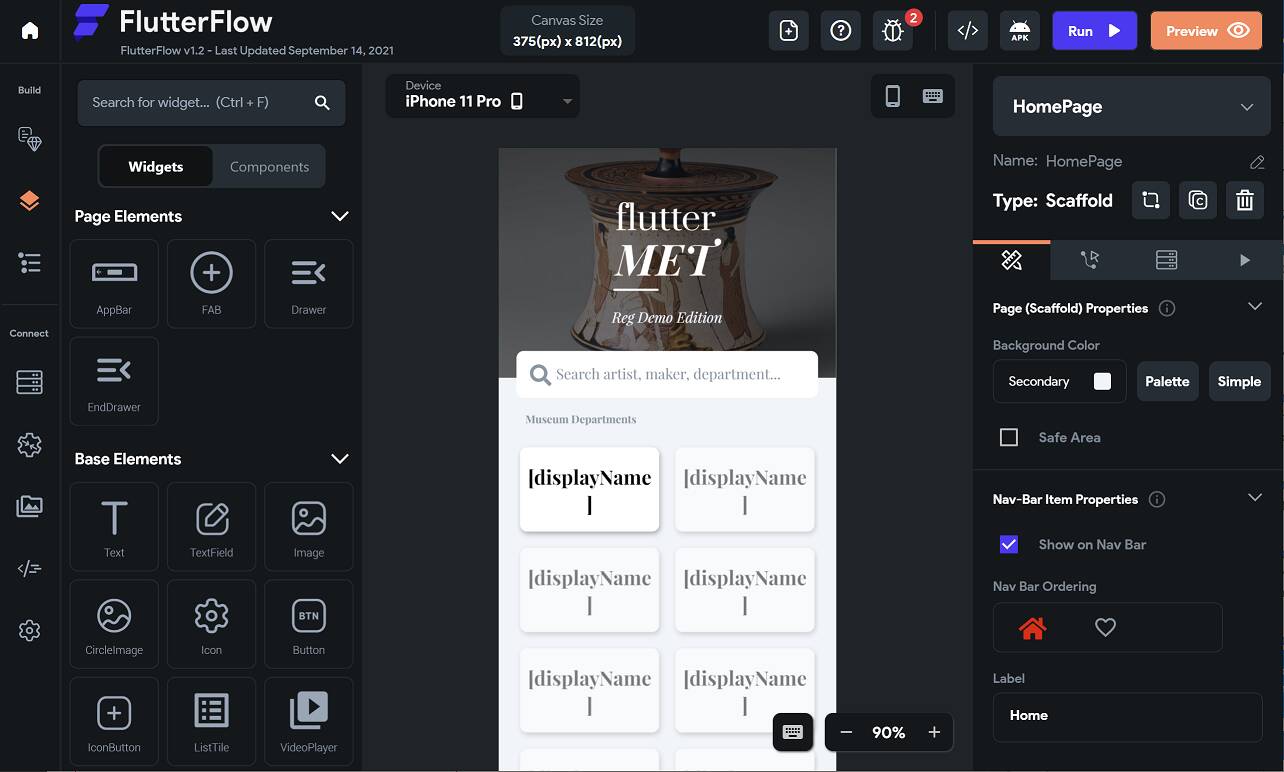
A preview mode approximately illustrates how the application works at runtime without live data, log-in, or API requests at the moment. Moreover, the user interface is a matter of choosing a component and configuring its attributes of it, including layout options such as colors, fonts, and padding actions such as navigation or API calls, database query connections, and some other adding animation.Ĭontrols, linked to information, including user authentication, to display query results to manage data access. Layout elements control how components such as containers, rows, columns, grids, tabs, and cards get positioned. Use the reassurance of chunky icons and components from simple lists or buttons to AudioPlayer, WebView, VideoPlayer, and Google Map to start a new project in the browser and create a user interface via drag-and-drop. This enables developers to add Dart Code (the Flutter language) to a project by setting features that can take arguments from controlled data. You can even switch from FlutterFlow to a GitHub repository!įlutterFlow launched in May, but a crucial new feature was thankfully introduced this month: custom functions. Besides, users need to be able to create their content, and for that, it also exports the generated flutter code. FlutterFlow offers a simple drag-and-drop interface that makes building all sorts of apps for iOS and Android easy. It is a tool that allows you to build mobile apps without writing any code.


 0 kommentar(er)
0 kommentar(er)
